Nie musisz być blogerem, aby zastanawiać się jak przygotować zdjęcia na stronę internetową, na facebook, czy forum. Jak je zmniejszyć bez utraty jakości? Wysoki poziom fotografii przyciągnie czytelników i klientów; przyznaj się, samemu także dużo chętniej zaglądasz na strony, które opatrzone są jasnymi, pięknymi obrazami, a te koślawe, zaszumione obrazki puszczasz szybko w niepamięć. Ja tak robię.
JAK PRZYGOTOWAĆ ZDJĘCIA NA STRONĘ INTERNETOWĄ
Przede wszystkim musisz mieć świadomość, że na jakość zdjęcia w internecie wpływa kilka czynników:
- Rozmiar zdjęcia w pikselach (np. 5000 x 3500)
- Format zdjęcia (JPG, TIFF, PNG)
- Waga zdjęcia (KB, MB, GB)
- Rozdzielczość zdjęcia (piksel/cal)
Im większy rozmiar zdjęcia, tym zdjęcie więcej „waży”, a więc dłużej się wczytuje. Jeśli masz szybki internet, prawdopodobnie nie zdajesz sobie sprawy z istnienia problemu, ale Twoi odbiorcy, ci z wolniejszym łączem, muszą czekać, aż duże zdjęcie pojawi się na ekranie. Zauważyłam, że w większości przypadków nie ma sensu publikować zdjęć większych niż 1000 px szerokości i najlepiej zadbać, by nie ważyły więcej niż 300KB, zwłaszcza, gdy na stronie wyświetla się wiele fotografii równocześnie. Najpopularniejszym rozszerzeniem jest JPG, jeśli zdjęcia wydają się szarawe, wypróbuj zapisu do PNG.
Zdjęcie na stronę internetową możesz przygotować w wielu programach graficznych, ja przedstawiam ogólne zasady, które zawsze powinny Ci przyświecać. Swoje przykłady oparłam na programie Adobe Photoshop, jest to jednak tylko przewodnik.
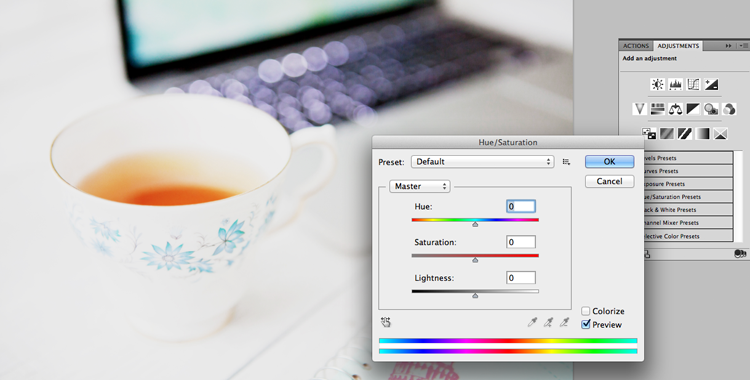
KROK 1 – dostosuj kolory i kontrast.
Im lepszy aparat, tym gorzej wygląda „surowe” zdjęcie. Nie każdy jest fanem obróbki, co w pełni rozumiem, jednak aby fotografia nabrała charakteru, warto minimalnie podnieść kontrast zdjęcia i nasycić kolory. Oczywiście wciąż zachęcam do fotografowania w formacie RAW, co daje znacznie większe pole do popisu.

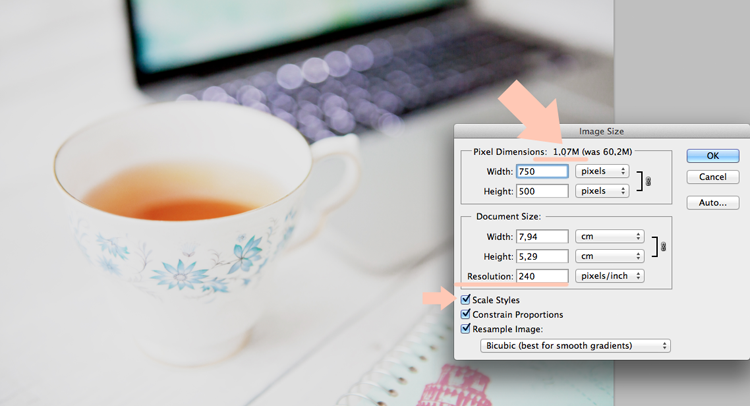
KROK 2 – sprawdź jaka jest szerokość szpalty (w pikselach) na Twoim blogu, stronie internetowej i zmniejsz rozmiar zdjęcia.
Na Jest Rudo to 750px, tak więc każde zdjęcie zostaje przeze mnie zmniejszone do tej szerokości. Nie ma sensu wrzucać większych fotografii, gdyż wpłynie to tylko na wydłużenie czasu ładowania strony, a nie chcesz przecież, żeby odbiorcy trzaskali drzwiami i klikali w czerwone krzyżyki. Ponadto każda strona ma wbudowany algorytm, który automatycznie pomniejsza zbyt duże zdjęcia do pożądanych wymiarów – skutki są raczej opłakane, dlatego unikaj tych sytuacji, samemu dostosowując rozmiar.
Na przykładzie poniżej widzicie, że rozmiar zdjęcia po zmniejszeniu to 1,07 megabajta (przed to aż 60,2!).

Mam dla Ciebie coś specjalnego. Ten e-book pomoże Ci ogarnąć podstawy fotografii w 1 GODZINĘ. Teraz udostępniam go zupełnie za darmo! TEN PORADNIK JEST DLA CIEBIE!
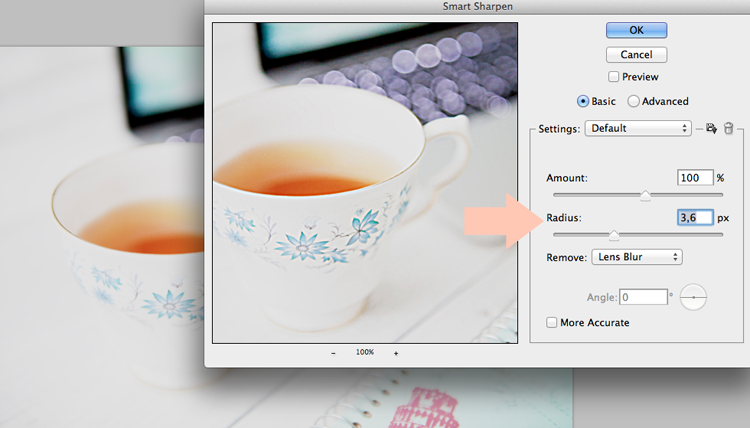
KROK 3 – wyostrz zdjęcie.
Zmniejszenie rozmiaru, zwłaszcza tak znaczne, wiąże się także ze stratą jakości, a więc i ostrości. Pomniejszoną fotografię warto nieco wyostrzyć. Najczęściej korzystam z okna INTELIGENTNE WYOSTRZENIE (FILTR –> WYOSTRZ –> INTELIGENTNE WYOSTRZENIE), zmieniając promień. Przyznam, że nie widzę konieczności wyostrzania wszystkich zdjęć publikowanych na blogu, na przykład w tym wpisie nie tknęłam żadnego, ale jeśli dodajesz fotografie do swojego portfolio, warto zadbać o każdy detal.

Po prawej zdjęcie wyostrzone. Różnica jest widoczna nawet na tak znacznym pomniejszeniu:

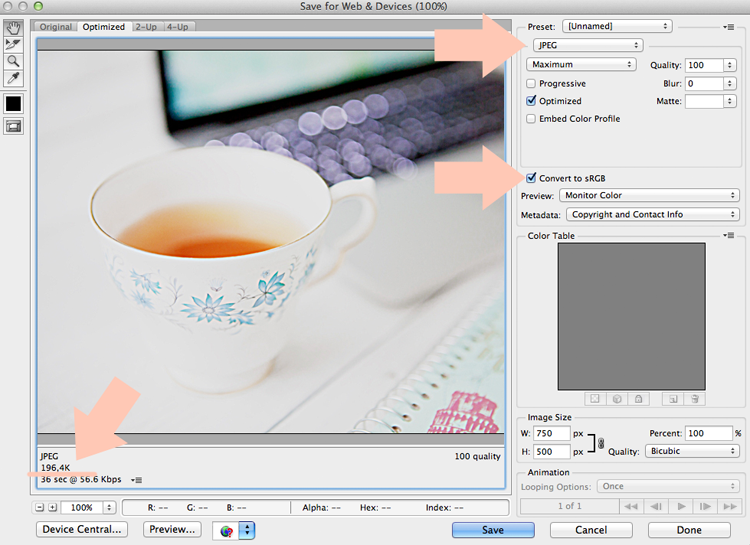
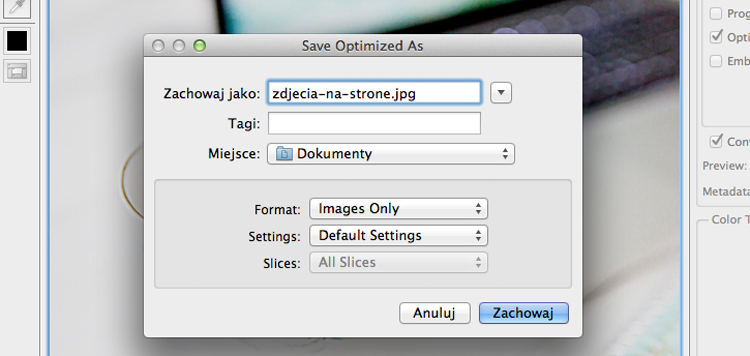
KROK 4 – zapisz zdjęcie.
Jeśli masz Photoshopa, masz ułatwione zadanie. Z górnego menu PLIK –> ZAPISZ DLA INTERNETU I URZĄDZEŃ. Pojawi się okno, w którym wybierz rozszerzenie (u mnie JPEG), a następnie jakość pliku (od słabej jakości, po bardzo wysoką). Równocześnie obserwuj, jak w lewym dolnym rogu, tuż pod zdjęciem, zmienia się waga zdjęcia. Postaraj się zmieścić w 300K przy możliwie najwyższej jakości. Zadbaj również o konwersję pliku do przestrzeni barwowej sRGB (zaznaczyłam strzałką na schemacie poniżej).

Gotową fotografię zapisz. Jeśli zależy Ci na dobrym pozycjonowaniu strony zmień nazwę na taką, która odpowiada tematyce posta/strony/witryny. Przeczytaj co to jest optymalizowanie strony i o podstawach SEO.

Jeśli korzystasz z GIMPa, przeczytaj instrukcję jak przygotować pliki do publikacji w sieci, dla użytkowników Lightrooma mam film instruktażowy, bardzo prosty i fajny:
Jeżeli Twój program nie pozwala Ci na wykonanie kroku nr 4, wróć do kroku drugiego, by sprawdzić wagę fotografii. Zbyt ciężkie zdjęcie odchudzisz zmniejszając rozdzielczość. Ważne, aby nie zejść poniżej 72dpi.
Przydało się? Czy już wiesz jak przygotować zdjęcia na stronę internetową? Wiesz gdzie klikać :)




















Jak zawsze z przyjemnością czytam Twoje poradniki. Staram się robić coraz lepsze zdjęcia, widzę różnicę między tymi pierwszymi na blogu a obecnymi, choć czeka mnie jeszcze dużo pracy. Mam tylko małe pytanie: nie potrafię ustalić jaka jest szerokość szpalty na moim blogu. Gdzie to najłatwiej sprawdzić? Rozumiem, że trzeba w… Czytaj więcej »
Kasia, z menu podręcznego (czyli pod prawym przyciskiem myszy) wybierasz polecenie „Zbadaj element” (klikając np. na fotografię na blogu). U Ciebie szerokość szpalty to 600 px.
Dzięki! Dobrze wiedzieć. Najprostsze rozwiązania są trudne, dopóki ktoś ich nie wytłumaczy ;)
Iza – dzięki za szybką reakcję!
Ja korzystam także z programu JING, który zdaje się jest dostępny na windowsy i macki.
Będę musiał sprawdzić ten program. Korzystałaś z GIMP’a?
W każdym moim poście mam problem z jakością zdjęć, jest bardzo słaba. Oświeciłaś mnie właśnie z tą szerokością szpalty! Od dziś będę już ręcznie dostosowywać wielkość zdjęcia, może jakość się polepszy ;)
Dziękuję!
Marta, daj znać czy pomogło i czy widzisz realną poprawę jakości, ciekawa jestem!
Niestety nie udało się :( Szerokość zdjęć w moim szablonie to 640 px, kiedy ustawiam taką szerokość zdjęcia ręcznie, po wgraniu do posta blogger je odrobinę „ucina”. Postanowiłam więc dać szerokość 630px, a w szablonie posta „rozmiar oryginalny”, jednak wtedy zdjęcie jest bardzo rozmazane i niskiej jakości… Na razie zostanę… Czytaj więcej »
7 lat prowadzenia portalu nauczyły mnie, że nie można ograniczać się obecnym template’m. Kiedyś ucinałam zdjęcia do wymaganego rozmiaru, niestety po zmianie „skórki” musiałam podmienić zdjęcia na większe (co wiązało się z usunięciem grafiki w google). Dziś staram się dodawać zdjęcia do 1200 px i pozwalam, aby wordpress poucinał je… Czytaj więcej »
Pewnie, „nigdy nie mów nigdy”, ale ja mam dość sprecyzowane oczekiwania wobec mojego bloga, a taka szerokość wydaje mi się optymalna.
Jeżeli wgrywasz większe zdjęcia (rozumiem Twój punkt widzenia i to bardzo mądre spostrzeżenia), to musisz liczyć się z kompresją obrazka, która nie zawsze jest owocna.
Natalia, ogromnie dziękuję za ten poradnik. Niby miałam pojęcie o tym, że zdjęcia nie powinny być zbyt duże i ciężkie, ale przyznam, że nie pilnowałam tego. Nawet wiedząc, że to spowalnia ładowanie strony i zniechęca do odwiedzin. Tym razem poczułam się zmotywowana. Zacznę od pilnowania tego na bieżąco i może… Czytaj więcej »
Iza, cieszę się, że ten post okazał się motywacyjnym kopniakiem :) Odpowiadając na Twoje pytanie… niezupełnie rozumiem co masz na myśli. Szerokość zdjęcia osadzonego w Twoim poście to 755px (moim zdaniem jak najbardziej okej), a jak całość zbierzesz w kolaż, gdzie można kliknąć w poszczególne zdjęcie, to one także mają… Czytaj więcej »
A widzisz, to trochę skomplikowane. Ja sama kombinowałam przy swoim szablonie i powiększyłam szerokość szpalty. Jak wstawiam pojedyncze zdjęcie to ono może mieć szerokość 755px, ale jak wstawiam galerię, to ona nie jest od marginesu do marginesu, tylko nadal ma szerokość 640px. Jeżeli w jednym poście zamieszczam zdjęcia pojedyncze i… Czytaj więcej »
Pewnie trzeba pogrzebać w kodzie, żeby zwiększyć domyślną szerokość galerii do 755, ale ja z tego zielona jestem.
A i potwierdzam, że galeria mało galeriowa i sama bym się raczej nie domyśliła.
:)
Najprostszą zasadą jest wrzucanie zdjęć dopasowanych do szablonu
Dziękuję za ten post! Teraz będę dokładniej dopasowywać zdjęcia. A myślałam, że wszystko już wiem…
W całej mojej ignorancji fotograficznej, zupełnie nie pomyślałam o tym, że jak zdjęcie zmniejszam, to tracę na ostrości… Dzięki!
Czekałam na ten wpis! Bardzo cenne informacje sprzedajesz i to za free:) A czy mój ukochany ( dzięki Tobie) Photoscape ma taką funkcję zapisu do internetu? Bo może mi coś umknęło :)
Nie do końca, choć musiałabym sprawdzić, jak to wygląda na photoscape na windows – ten na maca jest trochę inny i przy zapisie widzę jedynie opcje zmiany DPI (rozdzielczość) albo procentowej zmiany jakości (a więc i wielkości) zdjęcia
Nie ma (chyba?) ale można przy zapisie suwak przesunąć i zmniejszając procent zmniejszyć wagę. Nie schodzę poniżej 90%.
Polecam ten programik http://www.jpegmini.com/
A ja szperałam właśnie jak zmniejszać zdjęcia i nie tracić na jakości… Dzięki :)
To się nazywa timeing!
To się nazywa niezastąpiona Natalia! :D
Przyłączam się do zachęty pozycjonowania poprzez odpowiednie podpisywanie zdjęć! Niekiedy szukając czegoś przez Google Grafika zauważam, że 90% wyskakujących propozycji pochodzi z blogów właśnie z dobrze podpisanymi fotkami ;)
Jak zwykle prosto i przejrzyście. Jesteś najlepsza!
Bardzo przydatny post wprawdzie zapisywałam dla internetu w Photoshopie, ale nie zwracałam uwagi na wyostrzanie czy, żeby przy jasnych zdjęciach wybrać png. Dziękuję – jesteś wielka
Ile ja się nasłuchałam od męża, obrabiając zdjęcia na bloga do znudzenia, żeby zachęcały zamiast odpychać ;) Teraz jak czytam Twoje poradniki, widzę, że całkiem niezła uczennennica ze mnie ;) Fajnie, że edukujesz i wspierasz innych w postępach.
No to duże brawa dla Ciebie!
Jaki masz telefon?
sony xperia z1
Świetny i przydatny post, tymbardziej, że zaczynam blogowanie i właśnie ze zdjęciami mam największy problem :/ MÓJ BLOG – KLIK
Kamila! Cieszę się, że post się przydał. :)
Na przyszłość – na tym blogu nie akceptuję spamerskich komentarzy.
Nawet nie wiedziałem że to wszystko ma takie znaczenie ;–; a ja zawsze pakowałem największe rozmiary zdj teraz wiem że to jak samobójstwo w internetach dzięki za rady i oby więcej takich super porad!!
Spoko, też sobie kiedyś nie zdawałam sprawy, a gdy patrzę teraz na te fotki, nie ma tragedii, więc czytelnicy tym bardziej niczego się nie domyślali. No chyba, że nie mieli okazji, bo tracili cierpliwość, gdy wielgachne foty ładowały się godzinami ;]
Odnośnie zbyt dużych zdjęć i jakości. Z zdecydowanej większości masz rację, że duże zdjęcie przeskalowane w przeglądarce wygląda gorzej. Jest jednak jedno ALE, na które zwrócił mi niedawno uwagę klient, gdy robiłem mu stronę internetową. Otóż coraz więcej sprzętów ma wyświetlacze wysokiej rozdzielczości (np. Retina). Ale tam obraz nie jest… Czytaj więcej »
Rozumiem o czym piszesz, ale nie widzę przełożenia na blogi, sugerujesz, że np: mój blog ma miejsce na zdjęcie o szerokości 750px, ale żeby taka fota wyglądała porządnie na wyświetlaczu wysokiej jakości, powinnam wgrywać zdjęcia na 1500px, choć fizycznie wyświetlają się tylko takie do 750, więc zdjęcie i tak pozostanie… Czytaj więcej »
Akurat tytuł Twojego wpisu nie dotyczy bloga tylko strony internetowej :) Co do pomniejszania, to na zwykłych wyświetlaczach faktycznie robi to przeglądarka i to o wiele gorzej niż Photoshop. Ale jeśli będzie to dokładnie 2x, to algorytm radzi sobie całkiem nieźle. Ale już na retinach foto nie będzie resamplowane i… Czytaj więcej »
Ikony polecam wrzucać w svg, wektor, same będą się skalować do odpowiedniej rozdzielczości. wtyczka: https://wordpress.org/plugins/svg-support/
Jeśli chodzi o bogi, najnowsza wersja WordPressa 5.0 sama skaluje foty. Lub dla starych WP wtyczka: https://wordpress.org/plugins/wp-retina-2x/faq/
Świetny post! Robię dokładnie tak jak piszesz ale od pewnego czasu przerzuciłam się z Ps na A., jest szybciej i znacznie wygodniej!
Jak zawsze fajne porady. Wyostrzam swoje zdjecia po zmniejszeniu, bo w przeciwnym razie wydaja mi sie takie rozmyte. Pozdrawiam serdecznie beata
U siebie na blogu, na Bloggerze, muszę publikować w png., jpg wygląda tragicznie :/ Poza tym bardzo przydatny poradnik :)
Dzięki za radę o wyostrzeniu, Vandrer jakoś przeoczył wcześniej tę kwestię i bawi się jedynie poziomami i kontrastem, żeby tak jakoś ładniej wyglądało.
Ja na swoim blogu mam zdjęcia o szerokości 1200 px i kompletnie nie wiem, jak doszłam do takich wartości. Nie pamiętam na czym bazowałam, wybierając „odpowiednią ” szerokość. Chyba jednak będę się musiała przyjrzeć temu tematowi bliżej, bo niedługo czeka mnie całkowita zmiana wyglądu bloga i chcę, żeby w nowej… Czytaj więcej »
Jola, u Ciebie widzę zdjęcia o szerokości 615px, ale skoro wrzucasz takie na 1200, będzie Ci łatwiej dostosować szablon pewnie. :)
Maila pisz śmiało, odpiszę jak tylko znajdę moment :)
Ja na swoim blogu mam dopasowane wielkości zdjęć automatycznie za pomocą kodu. Strasznie denerwowało mnie to, że w programie graficznym muszę dostosowywać wielkość zdjęcia do bloga. Jeśli chodzi o obróbkę, to zawsze – już chyba taki nawyk – poprawiam kontrast, bawię się krzywymi ;)
Obróbka uzależnia :) Ja bardzo lubię bawić się w PS, co zresztą pokazałam nie raz na blogu, choć padły głosy, że te zdjęcia PRZED ładniejsze. Kwestia gustu.
I znalazło się rozwiązanie problemu, czemu w internecie moje zdjęcia tracą na jakości jeśli nie są wcześniej do tej publikacji przygotowane. Co prawda starałam się zmniejszać wagę i rozdzielczość ale to mi dużo nie dało. W najbliższym wpisie wypróbuję Twój sposób. Dzięki! :)
Cami, to koniecznie daj znać czy tym razem pomogło, działa i buczy :P
Na facebooku jakość dużo lepsza, w tym tygodniu jeszcze sprawdzę jak to działa z blogiem :D
Wielkie dzięki raz jeszcze! :)
Czyli działa! Super
A ja mam pytanie, jak być na bieżąco z nowościami technologicznymi i z tym „co w trawie piszczy”? Które z portali, stron są godne polecenia? Mimo, że ciekawią mnie aspekty technologiczne to niewiele z tego rozumiem, bo nie mogę nadążyć, a nie mogę nadążyć bo nie rozumiem…
Obawiam się Ola, że nie jestem w stanie Ci pomóc, nie czytam nic w prasie czy internecie w tematach technologicznych.
Odkąd polubiłam się w miarę z PhotoSkape to taką najbardziej podstawową obróbkę robię zawsze zanim umieszczę zdjęcia w sieci. Jednak swoich zdjęć nigdy nie robię w RAWie. Kiedyś, raz spróbowałam, a później zapomniałam wyłączyć i z pięknych zdjęć na aparacie, przy których używałam opcji w aparacie (zdjęcia monochromatyczne, jaśniejsze, ciemniejsze… Czytaj więcej »
RAWy to surowe pliki, nic dziwnego, że wyglądały szaro-buro, to normalne. Polecam Ci dwa moje wpisy na początek: dlaczego warto https://www.jestrudo.pl/pliki-raw/
i jak obrabiać pliki RAW: https://www.jestrudo.pl/obrobka-raw/
Teraz już to wiem. Po prostu wtedy czytałam tylko w samych superlatywach o tym RAWie i chciałam się przekonać jak się w nim robi zdjęcia jednak później już nieco więcej o tym poczytałam i wiem co i jak, ale i tak dziękuję za linki do wpisów. Na pewno zajrzę i… Czytaj więcej »
Nie korzystam z Photoshopa (na razie zbyt trudny jak dla mnie), ale spróbuje zastosować się do Twoich rad i pokombinować w Photoscape.
super! dziekuje za te porady, wlasnie tego szukalam ostatnio!! :)
Dobra, trzeba wcielić to w życie. Jej, więcej siedzenia nad zdjęciami <3
Czyli to, co tygryski lubią najbardziej! ;]
Szkoda, że nie da się tutaj dać lajka komentarzowi.
Da się! Wystarczy kliknąć ten dzióbek w górę, patrz zdjęcie:
Dzięki tobie coraz bardziej interesuje się fotografia :) dziękuję !
Ostatnio juz szukałam takich informacji i właśnie znalazłam. Dzięki.
Bardzo przydatny post, zawsze się motałam z tymi rozmiarami zdjęć. Dziękuję :)
Jeśli nie posiadasz PS i masz problem ze zmniejszeniem zdjęć, ta aplikacja na Maca zrobi to za Ciebie: https://itunes.apple.com/us/app/jpegmini-lite/id525742250?mt=12
Dziękuję pięknie za ten post ! Kiedyś poszukiwałam podobnego,ale jedyne co zostawił w mojej głowie to zamęt i chaos. Co i gdzie nacisnąć, całe szczęście wytłumaczyłaś to bardzo dobrze ! Dziękuję :)
Długo się zastanawiałam jakie zamieszczać zdjęcia na stronie. I nadal się zastanawiam, a sporo ich zamieszczam. Za każdym razem zmniejszam, bo sama miałam kiedyś dość wolne łącze i wczytywanie się zdjęć to była masakra. Mimo to zamieszczam je nieco większe niż szerokość strony. Sama nie raz i nie dwa zapisywałam… Czytaj więcej »
Ciężko powiedzieć, bo co serwis, to inne algorytmy, więc efekt też będzie odmienny.
Bardzo przydatny post. Dzięki! :-)
Cenne uwagi, do wykorzystania :)
Dlaczego to ważne, żeby zapisywać w ten sposób: zapisz do internetu i urządzeń?
Chodzi o profil koloru. Zależy co masz ustawione domyślnie w swoim programie, ale istotne jest, aby zapisywać w profilu sRGB, jeśli chcemy publikować zdjęcia w sieci.
Aha, czyli wyższy lvl o którym nie mam pojęcia. :D
Jest szansa, że Twój program ma domyślnie ustawiony sRGB i teoretycznie nic nie musiałabyś robić (ja mam tak w ps), ale nigdy nie wiadomo, a poza tym co program, to zupełnie inaczej sprawdza się te ustawienia, więc wolałam napisać instrukcję najbardziej uniwersalną.
Bardzo mądrze napisane
Witaj. Nie bardzo rozumiem o co chodzi z tym zmniejszaniem. Moje zdjęcie „oryginalnie” ma rozmiar około 2000×4000 px. Gdy zmieniam w Photoshopie jego szerokość na 750 baaardzo osłabia się jego jakość. W zdjęciach na Twoim blogu nie widać tej różnicy. Czy ja coś robię źle?
To może być kwestia samego programu. Spróbuj w innym, np. w edytorze online: https://www.jestrudo.pl/edytory-zdjec-online/
A potem delikatne wyostrzanie i będzie git!
Przeczytałam Twój poradnik i mnóstwo innych stron, ale problem nie znika-gdy odpalam zdjęcia przerobione w Lightroomie na dysku, wszystko wyglada super-nasycone kolory, ostre zdjęcie. Po wrzuceniu do mediów na wordpressa jakość sie pogarsza, a po wrzuceniu posta na bloga jeszcze gorzej:( znak wodny totalnie rozmazany, przyblakłe zdjęcie, cale rozwalone. Próbowałam… Czytaj więcej »
Faktycznie, jakość wielu zdjęć na Waszym blogu nie powala. Oczywiście ciężko mi ocenić, bo nie widzę oryginału, ale skoro stosujesz się do wszystkich wskazówek, przychodzi mi do głowy tylko jedna przyczyna – szablon wordpressowy źle kompresuje zdjęcia? Nie jestem informatykiem i daleko mi do jakiejkolwiek wiedzy technicznej, ale w tym… Czytaj więcej »
Tylko najgorsze jest to, ze raz robiłam post, do którego zdjęcia nadesłały mi restauracje – i te od nich pomimo uploadu przeze mnie do mediów WP, są dobrej jakości, moze minimalnie odbiegają od oryginału, ale to juz ktoś musi sie dłużej przyglądać. A wszystkie foty spod mojej ręki – totalna… Czytaj więcej »
Ja mam trochę inne pytanie. Tworze właśnie swoją stronę fotograficzna i nasunęło mi się pytanie, czy wstawiać tam zdjęcia z podpisem czy bez podpisu? Jak dla mnie to powinny być bez i wystarczy napisać, że wszystkie zdjęcia zamieszczone na tej stronie podlegają prawu autorskiemu, ale czy na pewno to jest… Czytaj więcej »
Przed kradzieżą nie tak łatwo się uchronić, bo to żaden problem taki znak wodny wyretuszować, wiesz, dla chcącego nic trudnego, więc kwestię niewielkiego logo/znaku wodnego w rogu pozostawiam Tobie; kiedyś tak robiłam, teraz mi przeszło i nie widzę, żeby ktoś sobie coś ode mnie przywłaszczał. Inna sprawa, że nie musisz… Czytaj więcej »
Dzięki za bardzo pomocny wpis. Mam zamiar poprawić zdjęcia na swoim blogu wg Twoich wskazówek:) Jednak mam jeszcez pytanie odnośnie zdjęć pionowych – jakie wymiary wtedy polecasz, przykładowo gdy szpalta ma 750px?
Nie wiem, czy takie pytanie padło, a nie mogę też znaleźć odpowiedzi na Twoim blogu… Co zrobić, by zdjęcia były na blogu ujednolicone? Żeby wyglądały estetycznie i elegancko. Pobieram zdjęcia z bezpłatnych stron.
To bardzo trudne pytanie, bo wszystko zależy od naszego wyczucia, poczucia piękna czy estetyki. Generalnie zdjęcia na blogu, nawet te pobierane z banków, powinny wyglądać (oczywiście choć mniej więcej), jak robione przez jednego autora. Możesz sobie pobrać takie fotki i zestawić je razem, żeby móc wyeliminować te, które w ogóle… Czytaj więcej »
Hej. Dziękuję za odpowiedź. Czyli na przykład mogłabym wziąć za motyw przewodni KOBIETĘ i do każdego wpisu dodawać zdjęcia z kobietami? Mój blog jest skierowany do kobiet, dotyczy ich rozwoju osobistego (tak najogólniej). Czy powinnam zdjęcia starszych wpisów edytować? Czy może wystarczy zacząć tak działać od następnego wpisu? Mam mało… Czytaj więcej »
To zależy, jakie ujednolicenie masz na myśli? Jeśli na zdjęciach będą tylko kobiety – masz wtedy spójny temat zdjęć, ale jeśli mówisz o aspekcie wizualnym, to one powinny być do siebie zbliżone także STYLEM. A czy edytować? To już zależy czy masz czas i na ile stare zdjęcia odbiegają od… Czytaj więcej »
Moja droga wytłumaczysz laikowi co to znaczy i jak to zrobić „KROK 2 – sprawdź jaka jest szerokość szpalty (w pikselach) na Twoim blogu, stronie internetowej i zmniejsz rozmiar zdjęcia” ? :D
Jasne! To, co na czerwono, to jest szpalta. To, co na niebiesko, to też można nazwać szpaltą boczną, ale częściej funkcjonuje jako „sidebar” albo panel boczny. Aby sprawdzić szerokość, można znaleźć te opcje w ustawieniach. Dużo szybciej (jeśli nie wiesz, gdzie na blogu szukać tego info) jest zainstalować program JING… Czytaj więcej »
Chyba jestem zbyt głupia, ale jak sprawdzić tą szerokość na blogu?:)
„Im lepszy aparat, tym gorzej wygląda „surowe” zdjęcie.” – jako laika bardzo mnie to stwierdzenie zaskoczyło :O Myślałam, na mój chłopski rozum, że powinno być na odwrót :P Mogłabyś w wolnej chwili wytłumaczyć, skąd ta zależność? Pozdrawiam! :)
Hej, ja zmniejszam zdjęcia albo w Iphoto, albo w 'Zdjęcia” na Mac’a, ale to się dzieje już przy zapisie po obróbce. Można też przy zwykłym odtwarzaniu zdjęcia je zmniejszyć, tylko wtedy po zmniejszeniu musiałabym dopiero ostrość podkręcać. Czy możesz coś doradzić? Czy 300kb na zdjęcie modowe to nie za mało?… Czytaj więcej »
Wrzucając zdjęcia do sieci, trzeba pójść na kompromisy. Jeśli w 1 wpisie jest więcej zdjęć, to lepiej, żeby były „lżejsze”, bo wtedy będą szybko się wczytywać. Inna kwestia, że nie piszesz nic o rozmiarze w px. 300 KB to rzeczywiście niewiele, ale są takie programy, w których można super zmniejszyć… Czytaj więcej »
Witam, od wczoraj mam problem z dodawaniem zdjęć na wordpress – wyskakuje komunikat „Image files must be smaller than 0KB”, limit zdjęć był 2 MB, teraz zmieniony nawet na 4MB.. problem nadal zostaje, proszę o pomoc..
Witam serdecznie i proszę o pomoc , właśnie robię swoją prywatną stronę – pierwsza w zyciu. Zastanawiam sie jak najlepiej osadzić zdjecia w galerii , aby wpływało to na pozycjonowanie. Czy linki do Instagram czy osadzac na www a moze jest jeszcze lepsza metoda aby przy pomocy fotek pozycjonowac www.… Czytaj więcej »
Skoro zdjęcia mają pomóc pozycjonować podstronę, lepiej, żeby były bezpośrednio osadzone na stronie (nie „zasysane” z innych portali, jak IG). Pamiętaj o odpowiednich altach, podpisach.
Oh dziękuje :) Dobra strona Internetu :) Gratuluje pięknych fotek
:)